
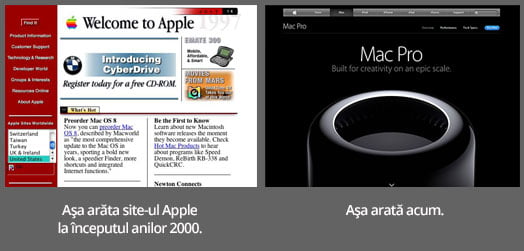
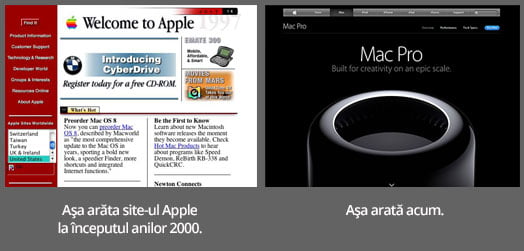
Web design: vechi vs. actual
Pentru a avea un site web bun – adică funcţional, web design-ul trebuie să uşureze interacţiunile vizitatorilor cu paginile site-ului. Obiceiurile vizitatorilor pe net sunt aproape la fel ca cele ale vizitatorilor unui magazin real: aruncă câte o privire către fiecare pagină, citesc ceva text şi dau click pe câte un link care le atrage atenţia. Asta înseamnă că, de regulă, o mare parte a paginii web nu e băgată în seamă; de aceea există lucruri importante pe care un web designer trebuie să le aibă în vedere la crearea unui site.

Prima pagină: aceasta decide soarta întregului site. O pagină de start bine gândită trebuie să ofere vizitatorilor o idee despre ce se pot aştepta să găsească pe site. Îi informează pe vizitatori despre conţinutul site-ului şi le oferă meniul principal de navigare. Ştiu că mulţi dintre voi vor neapărat un banner flash pe prima pagină; nu e deloc indicat (pentru că acest tip de conţinut – flash – nu este afişat de majoritatea dispozitivelor mobile şi nici nu poate fi indexat de Google) dar, dacă ţineţi neapărat, oferiţi totuşi vizitatorilor posibilitatea de a-l sări, printr-un link vizibil, poziţionat deasupra banner-ului flash.
Punctele fixe (hot spots): internauţii sunt întotdeauna grăbiţi sau lipsiţi de răbdare şi nu citesc tot. Vor “scana” nişte puncte fixe din pagină care – cred ei – îi pot ghida prin conţinutul paginii (asta se cheamă “citit în diagonală”). Aşadar, designer-ul site-ului trebuie să ştie care sunt acele puncte fixe şi să conceapă design-ul paginii respectând poziţia punctelor fixe.
Consistenţa navigării: într-o pagină web există câteva locuri în care vizitatorii sunt obişnuiţi să găsească meniul de navigare. Ei bine, exact acolo trebuie puse aceste meniuri, nu te apuca să experimentezi altceva. Într-un site cu multe pagini, vizitatorii trebuie să se poată deplasa cu uşurinţă de la o pagină la alta; dacă îi obligi să înveţe poziţia meniului de navigare, vor avea o senzaţie de disconfort şi vor pleca pe alte site-uri.
Mărimea fonturilor: fonturile folosite la crearea unui site web trebuie să asigure o citire uşoară, fără niciun efort. Se pare că mărimea optimă a fontului principal e pe undeva pe la 12-13 puncte. Un punct în plus îl obţin site-urile care oferă vizitatorilor posibilitatea de ajustare a mărimii caracterelor.
Formatul imaginilor: ce-ar trebui să foloseşti? GIF sau JPG? Pentru imaginile ce conţin doar text şi culori simple, poţi folosi GIF-uri. Pentru imaginile complexe, cu gradienţi şi variaţii fine de culori, e nevoie de JPG. Pentru imaginile care necesită fundal transparent, trebuie să foloseşti PNG (pe 8 biţi pentru imagini simple sau pe 24 de biţi pentru imagini complexe). În web design, selectarea corectă a formatelor de imagine va îmbunătăţi site-ul şi calitativ şi cantitativ.
Viteza de încărcare: dacă site-ul nu se încarcă repede, vei pierde vizitatori, din motivul despre care am vorbit mai sus – internauţii nu sunt răbdători, pentru că n-au nevoie să fie. Jumătate dintre vizitatori se aşteaptă ca o pagină să se încarce în mai puţin de 2 (două) secunde; 79% dintre vizitatorii unui magazin online care nu sunt mulţumiţi de performanţa site-ului nu se vor întoarce niciodată pe acel magazin. Trebuie, aşadar, să reduci viteza de încărcare a site-ului cât de mult se poate, fără să compromiţi calitatea. Un timp mediu bun de încărcare a unei pagini este de maximum 3-4 secunde. Îţi poţi verifica viteza de încărcare a site-ului aici: http://developers.google.com/speed/pagespeed/insights/.
Testează înainte de a publica: site-ul tău va crea o impresie puternică despre tine şi despre compania ta şi potenţialii tăi clienţi care intră pe site trebuie să aibă o experienţă plăcută de navigare. Asigură-te, înainte de a-ţi publica site-ul online, că nu ai link-uri moarte (care nu duc nicăieri şi întorc pagina de eroare 404) sau pagini “în construcţie” sau mesaje de tipul “în curând”.
Creare site prin web design funcţional
Există acum pe piaţă o grămadă de programe care pot “face” din oricine un web designer. Aproape orice persoană fără simţ al design-ului şi fără cunoştinţe de HTML sau CSS poate crea un site funcţional şi oarecum atractiv. Dar e unic acel site? deloc. Toate acele programe furnizează “template-uri” – design disponibil oricui. Deci, dacă vrei cu adevărat un site bun, acesta trebuie să fie unic. Pornind de la ideea asta, îţi prezint în continuare câteva principii pentru web design creativ.
1. Nu folosi template-uri
E tentant să le foloseşti, pentru că e comod şi arată bine. Dar dacă vrei un site web care să te diferenţieze de concurenţă şi, în general, de restul lumii, acesta trebuie să fie original. Chiar dacă porneşti de la un template, să ştii că acesta poate fi modificat în cele mai mici detalii.
2. Nu amesteca lucrurile (şi tehnologiile)
“Designerii” care habar n-au ce înseamnă designul unui site web au tendinţa de a folosi toate lucrurile “strălucitoare” care le pică sub mână şi, astfel, te vei trezi cu un site greu de navigat, greu de citit şi… urât. N-ai nevoie să foloseşti tot felul de efecte pe site, de cele mai multe ori mai puţin înseamnă mai mult. Limitează-te la elemente de design eficiente, pentru că datorită lor vei avea vizitatori mulţumiţi de site-ul tău.
3. Atenţie la “îndoitură” (the fold)
“Above the fold” (deasupra îndoiturii) este un termen împrumutat de la presa scrisă şi se referă la ziarul care stă îndoit pe tarabă; conţinutul vizibil este cel de deasupra îndoiturii, fiind astfel important ca pe acea suprafaţă a ziarului să fie prezentate cele mai interesante subiecte. Ei bine, principiul ăsta funcţionează similar şi pe un site web. Trebuie să-l “agăţi” pe vizitator cu headline-uri, rezumate şi imagini excepţionale poziţionate chiar în partea de sus a site-ului tău. Trebuie să-l faci să deruleze în jos.
4. Oferă o navigare rapidă
Din nou: internauţii n-au răbdare; vor informaţiile ACUM. Consecinţa: site-ul tău trebuie să fie uşor, foarte uşor de navigat; un vizitator nu trebuie să dea mai mult de două-trei clickuri pentru a ajunge unde vrea.
5. Apelează la profesionişti
Când ai nevoie de un proiect serios de web design, care trebuie să adune trafic şi să te ajute să vinzi, e cazul să ne cauţi.


2 Comments
Ce parere ai despre asta..?
Foarte util, ar fi fain daca ai continua sa postezi pe blog, sper ex acum am inteles ca cei de la Google te obliga sa-ti pui certificat SSL altfel te penalizeaza